はい、9日目に来ております。
わーい、あと一日で10日達成。ω、
嬉しい。
本日は、ようやく見出しに手を加えてみました。
数日前から、『う、見難い』と思っていたのですが、
なかなか調べたり変更したりする時間がとれなくて。。。
早速ですが、何をどう変えたのか?
見ていきましょう。ω、
見出し部分の背景色を白にしたかった
サイト自体、背景色を設定したために、
投稿された記事内も、同色になっているのですが、
↓見た目を再現するとこんな風になってました↓
見出し
そのために、折角の《見出し》も
文章の中に紛れてしまい、文章構成ががどうなっているのか?
捉えづらくなっており、見た目的にもよくなかったのです。
はっきりと《見出し》として認識してもらうためにも、
背景色は白にして、枠も追加して
パッと見で、構成がわかるようになりました。
これでスッキリした部分が増えざっくりした文章も
見栄えが上がって読みやすくなったかと思います。
大見出し・中見出し・小見出しの変化をつけたかった
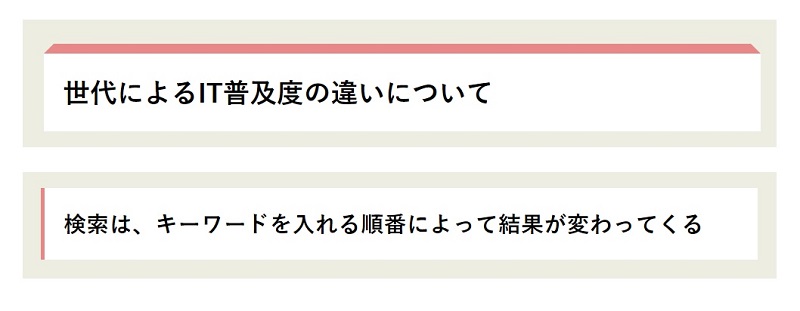
投稿済みの記事からキャプチャ作成してみました。
上が、大見出し、
下が、中見出し。
微妙にデザインを変えています。

投稿する記事のタグは、ちゃんとそれぞれに対応したものを付けていたのですが、
《見出しの見た目のカスタマイズ》が出来てなかったがために、
↓(しつこく、再度再現。ω、)こんな風になってました↓
見出し
ただ、Wordpressのシステム(機械)上は、
見た目とはは関係なく《タグ》で《見出し》と認識してくれていたようで
きちんと《目次》を作成してくれてたので
『あー、人間が認知する領域と、機械上の認識は別物だなぁ』
と実感しました。
面白い経験でした。
まとめ
たかが見出し、されど見出し。
たかが見た目、されど見た目。
ちっちゃなことですが、
自分自身が、『そういう見た目も気にするタイプ』だったため、
快適に投稿するために、時間を割いてカスタマイズしてみました。
今回は、Wordpressで記事作成するためのテーマ、《The THOR》の外観カスタマイズ
から変更しましたが、
もっと余裕ができたら、《追加CSS》もっと細かく自分好みに変えてみようと思います。ω、
というわけで、本日は別にも記事を投稿したので、
カスタマイズ日記の文字数は少な目。ω、
この辺でo(_ _*)o